上节课我们简单对js做了一个介绍,而且也介绍了应该把js代码写在哪里,虽然我们上节课也展示了相关案例,但是如果是一个初学者的话,是不是依然不知道怎么写js代码啊?既然js是一门语言,那么语言就一定会有其固定的语法,那么接下来的课中我们就一起来学一下js的基础语法。
注释及语句格式
首先我们来看每门编程语言中都会有的一个概念就是注释。什么是注释呢,大家回忆一下,第一次接触注释这个词的时候是什么时候?是不是初中我们学习文言文的时候,经常会在某个词或者某一句话上面有个数字并用圆圈圈起来。然后老师告诉大家这个是注释,是对某个词或者某句话进行一个解释说明的,但是我们在朗读或者背诵文言文的过程中是不能把注释夹杂在文言文中读出来或者背出来的。
那么编程语言中的注释也是有着异曲同工之妙,注释的出现就是为了让我们方便在源代码中对某一行代码,或者某一段代码来做解释说明的。我们在一个项目的开发中,不可能说一个很大的项目全部由同一个人来写,即便由同一个人写,这个人出现工作变动的话,那么他写的代码肯定是要交接给别人来维护的,如果没有注释的话,后来的人会经常出现看不懂代码的情况。而且即便不是多人协作的情况下,不知道大家有没有回头看自己几个月前代码的经历。每当回头看自己几个月前的代码,如果没有注释也会懵很久才能看明白自己当初这段代码是什么意思。
所以说代码注释是一个良好的编码习惯。
首先代码注释和学生时代文言文注释的用途是一致的,那么另外一点和文言文注释也一样,就是代码在执行的过程中会自动忽略掉我们写的代码注释。我们在朗读文言文的时候是不是就相当于是计算机执行代码?我们不会把注释读出来,计算机也一样,会直接跳过注释,直接执行代码。
不过代码注释也并不是完全和我们的文言文注释一样,比如说我们任何一门编程语言的注释基本都分为两种:
- 多行注释
- 单行注释
怎么理解呢?其实就是字面上的意思比如我们下面这段代码:
alert("Inner js code!"); /* * hello * this is the comment * here is the content of comment * here is the content of comment too */ // simple line comment
我们来看这么一段代码,首先我们写了一个alert的方法的调用,那么下面这段被/* */所包围起来的就是一个多行注释,其中/*为多行注释的开始标志,*/为多行注释的结束标志。在开始标志和结束标志之间,我们不论有多少次换行都没有问题,而我们来看最后一行,最后一行就是我们的单行注释,//就是注释开始的标志,但是单行注释没有结束标志,换句话说,单行注释所在那一行的换行符就是单行注释的介绍标志,只要这一行一直没有换行,那么这一行//标志右侧的内容都是注释内容。而注释内容会被计算机忽略掉不会执行。
到这里大家应该对注释是什么有一个大致了解了。那么后面的语句格式又是什么呢?这个其实并不是什么js中的专业名词,只是我们在编写js代码过程正应该注意的一个问题。
就是每一条js语句都以分号结束,经过我们上文中的代码以及上节课的代码中我们发现了我们基本每一行js代码最后都有一个分号,这就标志着一条语句到这里结束了。不知道大家有没有爱看那种老一点的香港警匪片的,不管主角还是反派在行动的时候用对讲通话的时候,每一句话讲完之后都会说一句over来告诉对方我讲完了。那么我们的js代码也是一样,要用一个分号来告诉计算机我们这一条语句到这里就已经结束了。
当然大家有C语言基础的话应该很清楚,如果没有加分号的话在编译的过程中就会报错。但js是解释型语言,不需要编译,那么如果我就是不写分号的话会怎么样呢?我们来看一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS Test</title> <script> alert("Inner js code!") </script> </head> <body></body> </html>
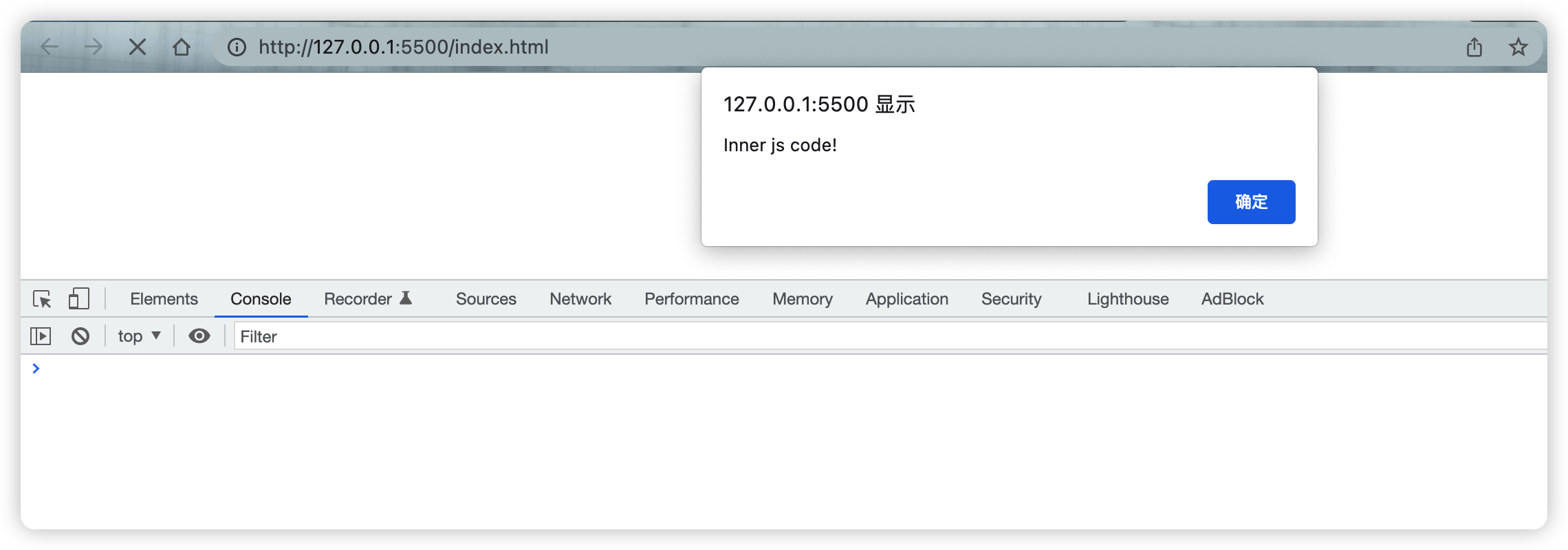
我们来看,这段代码我这一行js代码就没有加分号结尾,那么能不能正常执行呢?或者说会报错呢?我们来看一下结果:

我们看见弹窗正常弹出,控制台也没有报错,好像不加分号,也不会怎么样。这是为什么呢?因为浏览器会自动为我们的代码补分号,浏览器在执行js代码的时候发现我们代码这边到了一条语句的结尾了,但没有分号,就会自动给我们补上分号。
但是不写分号是一个很不好的习惯,虽然说浏览器会给我们的代码补上分号但是这样会消耗掉浏览器的一些系统资源,会拖低性能。另外浏览器帮我们补分号终归是计算机,会存在错补的情况,那么这样的话就会导致代码出现错误的,所以说我们最好还是自己在编码的时候就把分号带上,这是一个良好的编码习惯。
另外出了分号问题之外,js代码是严格区分大小写的,我们在html代码中我们的标签可以不区分大小写,浏览器会自动匹配,但是js不行,js是严格区分大小写的,比如我们来看:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS Test</title> <script> Alert("Inner js code!"); </script> </head> <body></body> </html>
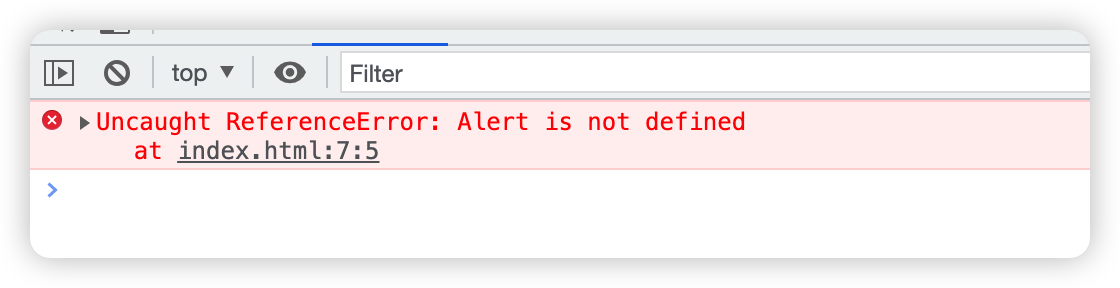
上面这段代码,我们把alert首字母大写,再来看一下结果:

控制台中就直接报错了,所以说在js代码中一定要严格区分大小写。
出了以上这些还有最后一点,就是js代码中是会自动忽略代码中多余的空格或者空行的。所以我们可以通过空格或者空行来对代码进行格式化,让我们的代码的可读性更加好。当然这就做一个了解就行了,并不是强制性的东西。
以上就是js中注释以及语句格式相关的内容。
字面量与变量
我们了解了js的注释和编写代码时所要注意的格式之后,那么我么来看另外两个新的概念,字面量和变量。首先这两个词里面变量很容易理解,那么什么是字面量呢?
简单的来说,字面量是一些确切的不可变的值,比如我们解一个方程,最终求出来的解x = 1,那么这里这个 1 就是字面量,怎么说呢?首先 1 是一个确切的值吧?另外一点 1 这个值是不是不可变的?不可能说这个 1 突然有一天变成了 0,不然的话那也太可怕了。你银行账户里比如有 120000 元,你啥也没干突然 1 莫名其妙变成 0,那你啥都没干丢了10W 你能愿意吗?所以说我们这种确切的不可变的值就被成为字面量。
那么什么是变量呢?这个词我们太熟悉了,从初中数学学习学到函数的时候就提过两个词,自变量和因变量。在学习物理和生物实验的时候也有一个方法叫做控制变量法。那么什么是变量呢?
所谓变量,首先一点就是这个量它是可变的,而且变量可以用来存储字面量。就好比你买一个杯子,里面可以装牛奶,也可以装水,也可以装可乐。这一杯液体就相当于一个变量。因为我们不确定你这个杯子里面会装什么。而我们前面举的这些牛奶,水或者是可乐就是所谓的字面量,因为牛奶就是牛奶,不可能突然从牛奶变成豆浆。
那么提到了变量,我们怎么样去在js代码中使用变量呢?这里我们就要引入一个概念叫做声明,我们在使用一个变量前,必须得声明,那么如果你就是那么哏,就是不声明就想用变量,那么会发生什么呢?
console.log(a);
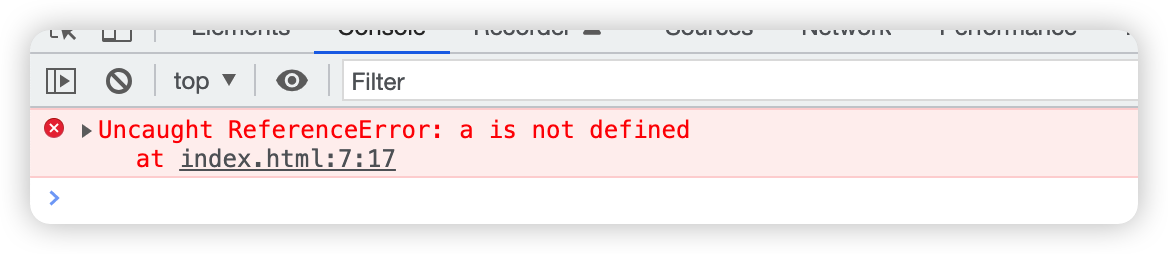
我们来看上面这一行代码,我们没有声明变量a,直接就使用,那么看一下执行结果会是什么样子:

直接报错了说变量a没有被定义,那么我们改一下代码:
var a; console.log(a);
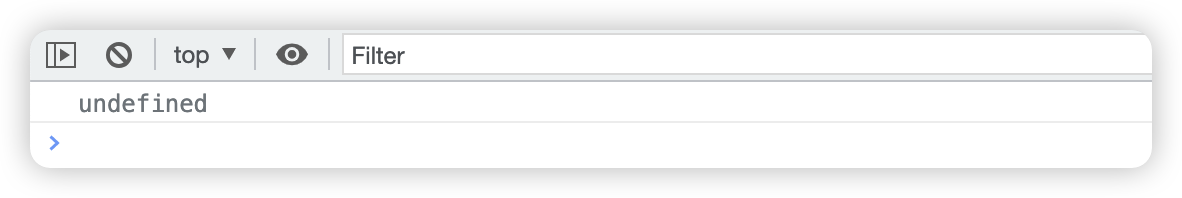
我们这次在刚才的代码前面加了一行,var a;这一行代码是什么意思呢?首先var是一个关键字,这个关键字用来声明变量用的,当我们看见var这个关键字的时候就说明这个关键字右侧的就是我们声明的变量。这里的var a;就代表着我们声明了一个变量名为a的变量。接下来我们就可以直接通过变量名来使用这个变量了。那么我们现在再看一下结果:

我们看见控制台中会有这么一行,叫做undefined,为什么会出现这么一行呢?因为我们声明了变量a,但是这个时候a的值是什么呢?我们是不是不知道?那么js会自动为这种没有值但是声明了的变量添加一个undefined作为这个变量的缺省值,而接下来console.log(a)就是将变量a的值输出到控制台上。所以说这里才会输出undefined。
但我们说了变量是用来存储值的,那么现在我们光声明了,但是变量没有值,那么我们声明这个变量有什么意义呢?别急,这不就来了嘛,接下来我们来讲变量的赋值。
什么叫变量的赋值呢?首先赋是什么意思?是不是赋予给予的意思?那么给一个变量赋值翻译过来就是我们把一个值赋给某个变量,那么我们怎么给一个变量赋值呢?很简单,用等于号就可以了,其实在编程语言中我们通常把单个等于号称之为赋值符号,就像这样:
var a; a = 123; console.log(a);
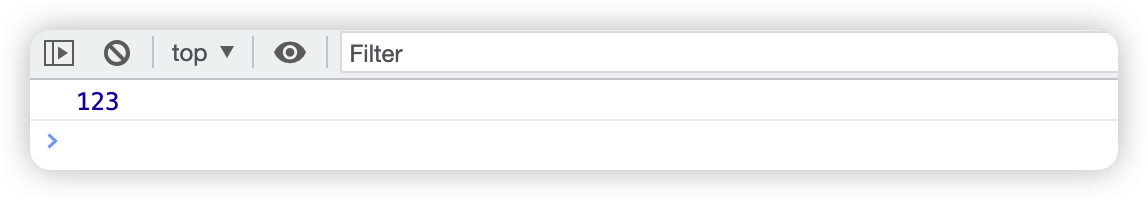
我们来看这段代码,首先声明一个变量a,然后通过a = 123;来进行赋值,这一行代码代表着把赋值符号右侧的内容赋值给赋值符号左侧的变量。那么我们来看一下结果,这个时候控制台输出的应该不再是undefined而是 123 才对:

我们来看一下,这一次,控制台输出的就是 123,那么就说明变量a的值已经成功被赋为 123 了。那么我们接下来再重新给变量a赋值可不可以呢?
var a; a = 123; a = 456; console.log(a);
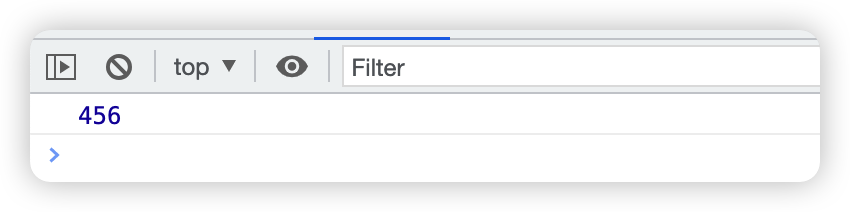
我们看见在给a赋值之后,我们紧接着又给a赋值 456,那么我们来看一下结果:

我们发现,现在a的值已经变成了 456,正如我们所说的变量的值是可变的,每当我们重新赋值,那么变量的值就会发生改变。就好比你把一个杯子里面的水倒掉,重新倒上可乐,那么这杯液体里面的液体就从水变成了可乐。大家有没有注意到我们在给变量赋值的时候,赋值符号左侧的就是变量,而赋值符号右侧就是字面量。当然了这只是一个存在的现象,并不是每条赋值语句右侧都是字面量。
现在我们也能给变量赋值了,那么这个变量就有存在的意义了,但是我们要分两个步骤,就很麻烦,有没有一步到位的方法呢?当然有:
var a = 123; console.log(a);
我们来看这段代码,我们直接在用var关键字声明变量的时候就直接赋值了,这样一步到位的和分两步操作没有任何区别。通常我们都会用这种声明时直接赋值的方法来减少代码量。
标识符
我们对变量有了相应的了解了之后,我们接下来来介绍一个新的概念,叫标识符。这个概念很多人爱读成标zhì符,当然我就是这一类人。不管读音怎么样,我们首先来了解一下什么叫标识符。
简单来说,在js代码中所有我们可以自主命名的东西都可以叫做标识符。什么意思呢?比如说我们声明变量的时候,那个变量名是我们可以自己随便取的吧,你可以取a也可以取b,这个a或者b就是标识符,也就是说这个变量名就是标识符的一种,因为我们可以自主命名。再比如说我们之前所说的alert,我们可以随意把这个方法重新命名吗?我就想给它改名叫Alert那样行吗?肯定是不行的,因为alert是js的内置方法,并不能让我们自主命名,所以这个就不是标识符。
那么常见的标识符都有哪些呢?在日常开发中我们常见的有:
- 我们已经见过的变量名
- 后期将会学到的函数名
- 后期面向对象将会学到的类名
当然了标识符既然是我们可以自主命名的,那么有一点就是我们肯定要有一个命名规范,不能说这个东西可以让你任意命名,你就瞎取名字是吧。那么我们的命名规范都是什么样的呢:
- 首先我们要求标识符命名要由字母、数字、下划线和
$符号来组成 - 其次我们要求,标识符不允许以数字开头
- 然后我们还要求标识符不允许用关键字以及保留字
- 而且标识符要遵循驼峰命名法
- 最后补充一点,
js底层保存标识符是unicode编码,理论上utf-8编码中的所有内容都可以作为标识符命名,但是基本不会这么用
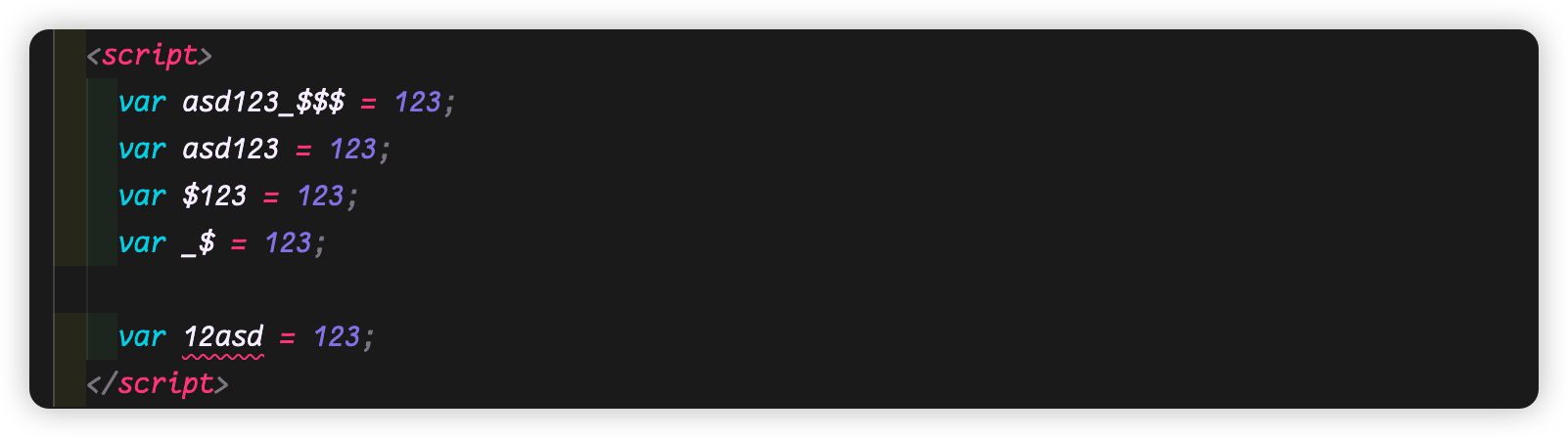
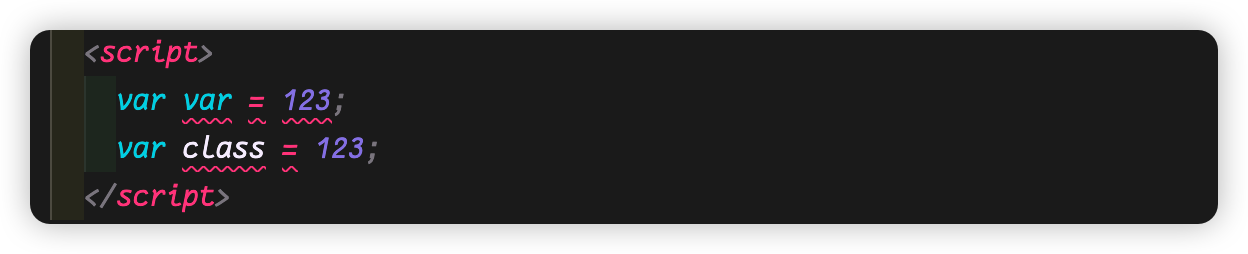
这些规则都是什么意思呢?头两条很简单,我们要求标识符要用字母、数字下划线和 $ 符组成也就代表着我们明明一个标识符里面可以有字母、数字、下划线和 $ 符例如:

我们来看我们上图中的命名都没有问题,我们看见这些变量名里面有所有元素都有的,也有只用字母和数字的,也有只用下划线和 $ 符的这些都没有问题。但是还最后面一行我们声明一个变量,变量名是用数字开头的,结果下面有一条红色的波浪线。这就代表着代码报了语法错误了也就是说标识符命名不允许以数字开头。
那么我们再来看第三条,不允许用关键字以及保留字,那么什么是关键字和保留字呢?关键字就是js底层中已经在使用的有特殊含义的单词或者短语,比如说我们用来声明变量的var这个短语就是一个关键字,而保留字呢就是js底层中有一些单词或者短语,虽然说现在还没有被使用,但是在js底层的后续版本迭代过程中可能会用到,所以预先保留这些词的位子,可能大家有些知道像class这就是一个保留字,当然现在随着js底层的迭代,class这个词已经在使用了,是用来定义一个类的,这个我们后面的课程会介绍到。
那么我们现在知道了什么是关键字和保留字,那么这条规则的意思是什么呢?就是说,比如我们肯定是不允许声明一个变量名为var的变量的,也不允许声明一个变量名为class的变量,那有人说,我就是要声明这个名字的变量会怎么样呢?

我们也从上图上看到了,也不会怎么样其实,只不过IDE就直接给我们报语法错误了。所以说标识符的命名是不允许使用关键字以及保留字的,但是命名中允许包含关键字和保留字,什么意思呢?

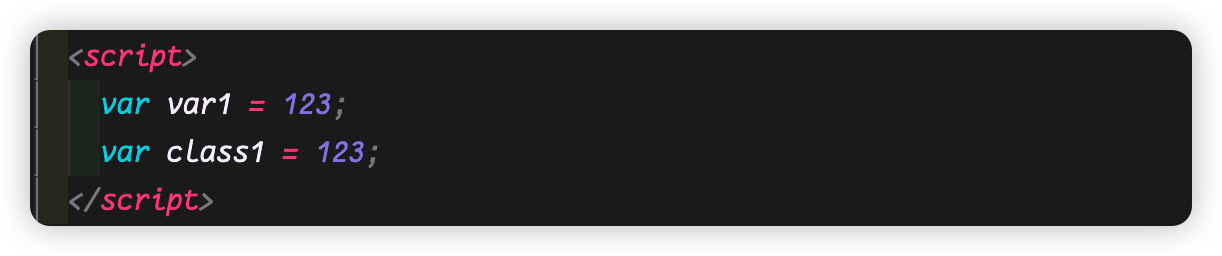
就像上面图中的这样,我声明了变量var1和class1,这次为什么不报语法错误了呢?因为var1和class1都既不是关键字也不是保留字,所以说只要标识符命名中可以包含关键字和保留字,只要命名完成之后我们的这个标识符名不是关键字或者保留字就行了。
那么我们继续看后面的,说标识符命名要遵循驼峰命名法,这又是什么意思?什么叫做驼峰命名法?我们来想一下驼峰长什么样子?是不是像 -⌒-⌒- 这样?我们标识符命名也要遵守这种规律。
比如我有一个变量,变量名我就想用my、 own、 variable这三个单词来组成那么我们直接写成myownvariable的话大家再阅读代码的时候看见这个变量名是不是要反应一下才能看明白你这个变量名是三个单词啊,那么我们用驼峰命名法的话怎么写呢?
就是这样myOwnVariable,首先首字母小写,然后后面的每个单词的首字母大写,其余字母都小写。大家看这样的话这两个大写字母是不是就像是驼峰一样?所以这个命名方法也就很形象地取名为驼峰命名法。
这样的话我们一看就可以很清晰明了地看出这个变量名是三个单词组成的。当然这也是大家约定俗成的规则,并不是强制的,具体命名规则要根据具体公司具体团队来规定。
比如有些团队可能会用下划线来连接我们每个单词像这样my_own_variable,这样的话看着也很清晰明了。也是个非常好的命名方法,但是如果说你所在的开发团队要求用驼峰,那你就也要遵守规则用驼峰,如果团队规定要用下划线来连接,你就也要遵守规则用下划线连接。
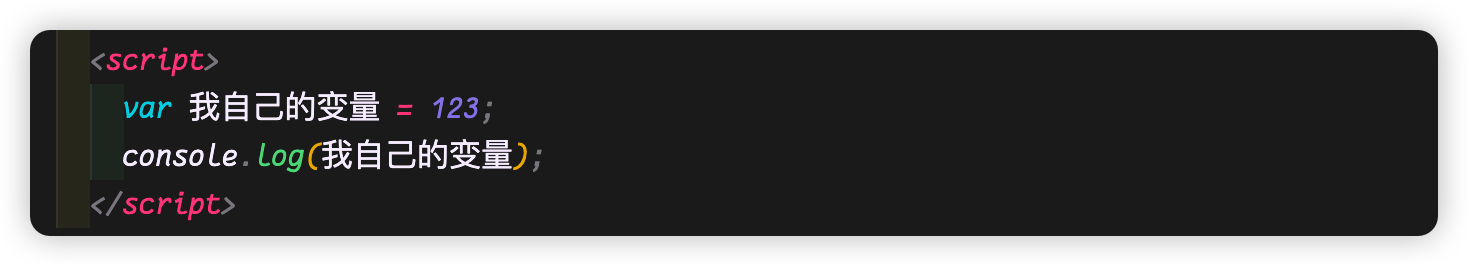
还有最后一点,这是一条补充说明,大家知道有这么一回事就行了,其实我们基本是用不上的,就是js底层保存标识符是unicode编码,理论上utf-8编码中的所有内容都可以作为标识符命名,这条是什么意思呢,就是说我们标识符命名中其实除了字母、数字、下划线和$符以外,还可以用其他的,比如:

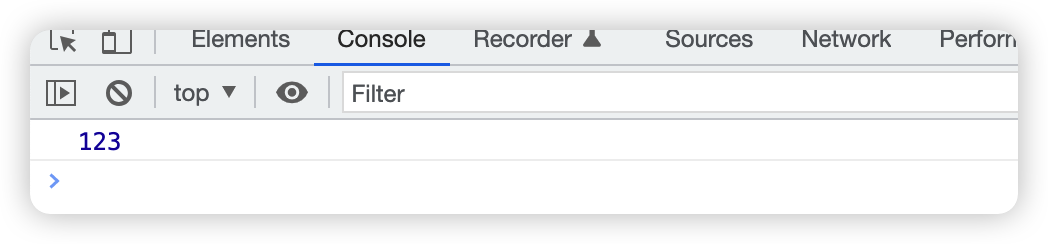
像上面这张图,我就偏偏要用中午连作为变量名,我们看IDE好像并没有给我报语法错误,那么是不是说明我们可以这样用中文来做变量名呢?我们来看一下效果:

我们看见控制台中也输出了变量的值,而且也没有报错,那么说明我们确实可以用中文来给标识符命名。但是我们没有这么干的,只要你真的敢在开发团队中用中文给标识符命名的话,那么你可就出名了,到哪别人都会说:嚯~这个外行居然用中文给变量命名。
所以说最后这一点大家只是做一个了解,知道有这么一回事儿就行了,开发中是用不到的。
总结
以上就是本节课的所有内容了,内容不难,信息量也不多,总结下来就这么几点
- 在程序执行过程中注释会被计算机自动忽略
- 注释分为两种
- 单行注释,以
//开始,//右侧的所有内容都是注释 - 多行注释,以
/*开始,以*/结束,在开始和结束标志之间无论写多少内容,无论多少次换行,都是注释
- 单行注释,以
js严格区分大小写js语句以一个英文格式的;来标志该语句结束js会自动忽略多余的空格和换行- 字面量是确切的不可变的值
- 变量的值是可变的,变量可以存储字面量
- 通过变量名来使用变量
- 变量要先声明再使用
- 变量在声明时可以直接赋值
- 变量声明时如果没有赋值,
js会自动将undefined作为该变量的缺省值 - 所有可以由我们自主命名的都是标识符
- 标识符命名要遵循以下规则
- 首先我们要求标识符命名要由字母、数字、下划线和
$符号来组成 - 其次我们要求,标识符不允许以数字开头
- 然后我们还要求标识符不允许用关键字以及保留字
- 而且标识符要遵循驼峰命名法
- 首先我们要求标识符命名要由字母、数字、下划线和
- 最后补充一点,
js底层保存标识符是unicode编码,理论上utf-8编码中的所有内容都可以作为标识符命名,但是基本不会这么用
Copyright statement:The articles of this site are all original if there is no special explanation, indicate the source please when you reprint.
Link of this article:https://work.lynchow.com/article/js_basic_grammar_1/