上节课我们用脚手架来写了一个简单的Hello组件。这节课我们来讲一个小点,叫样式的模块化
回顾
在开始之前,我们先把上节课的内容简单的回顾一下。
index.js,App.js和index.html文件是核心文件,其余的可以删除index.js中我们只渲染App组件- 当我们要渲染多个组件的时候都作为
App组件的子组件 - 我们不要把所有组件都直接放在
src目录下,可以统一一个目录,并且在这个目录下每个组件作为一个新的目录。
上面就是我们上节课的一些主要内容,接下来我们来开始我们这节课的内容。
为什么要样式的模块化
我们来看一下我们的Hello组件文件夹中有一个Hello.css文件,这是谁的样式?是不是Hello组件的样式?因为这样式放在Hello组件的目录下了。我们看一下这个样式
.title { background-color: orange; }
这个样式中我给一个className为title的元素添加了背景色为橙色。
如果我再有一个组件比如叫Welcome,
import { Component } from 'react'; import "./Welcome.css"; export default class Welcome extends Component { render() { return ( <h2 className="title">Welcome</h2> ) } }
我们定义了一个Welcome组件,而且我们这里的<h2>的className也是title,那么我们给他也加一个样式
.title { background-color: skyblue; }
我们给<h2>加了样式,使其背景色为天蓝色。那么我们看,这两的组件渲染是不是都要导入到App组件中去啊?
import {Component} from 'react'; import Hello from './components/Hello/Hello'; import Welcome from "./components/Welcome/Welcome" export default class App extends Component { render() { return ( <div> <Hello/> <Welcome/> </div> ); } }
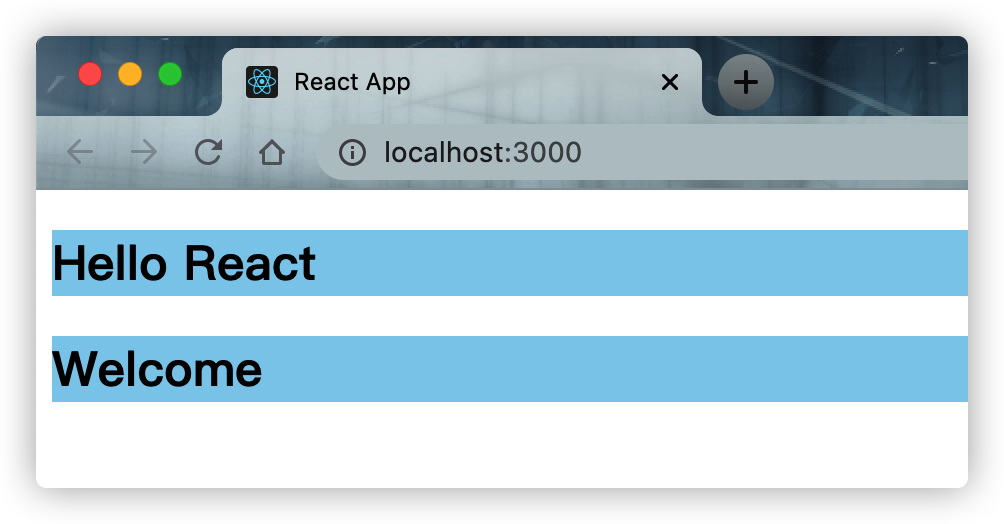
那么,我们统一都导入到App组件中之后,每个组件的CSS样式是不是也随着组件进来了?那么会发生什么样的现象呢?我们来看一下:

我们看,是不是这俩玩意儿背景色都变成天蓝色了?我们的两个组件的CSS样式发生了冲突。
正因为这种现象的存在使用我们要做样式的模块化来避免这种冲突
实现样式模块化
但是我们知道了要做样式模块化,那么我们应该这么去实现呢?
我们要做两件事,第一我们要把我们的CSS文件来重命名一下,比如原来叫Hello.css,要做模块化就必须要改成Hello.module.css。但我们还有一个问题,就是CSS文件重命名了,但是我们代码中引入的时候还是原来的名字。可能有人要说了,那简单我们在引入的时候也把名字改一下。那这样的话和把CSS文件换个名字有什么区别?凭什么你换个名字人家就认为你是模块化啊?那么我们应该这么做呢?
这就是我们要做的第二件事,修改引入方式。
import { Component } from 'react'; import hello from "./Hello.module.css" export default class Hello extends Component { render() { return ( <h2 className={hello.title} > Hello React </h2> ); } }
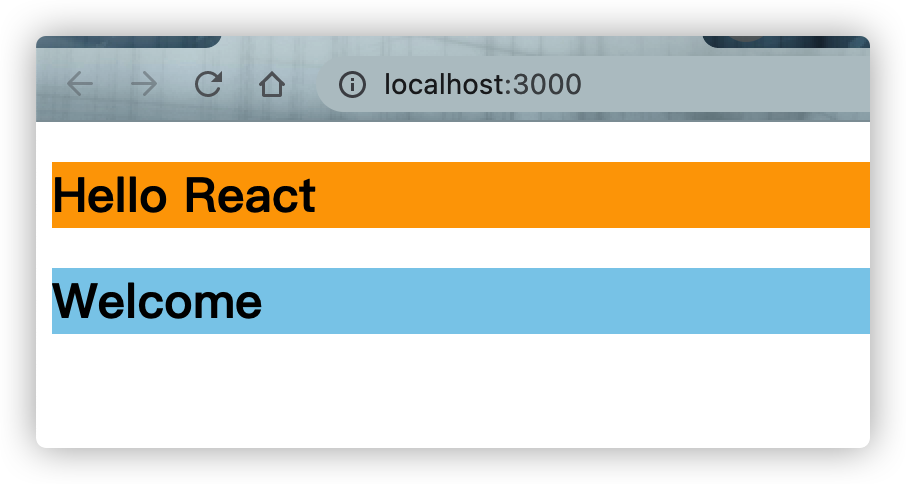
我们看一下,之前我们引入CSS文件的时候是不是就直接import “./xxx.css”而不是像引入组件那样import xxx from “xxxx”。但是呢,当我们把CSS文件名中加了module之后的话,我们就也可以像引入组件那样来写了。所以我们在引入CSS的时候就可以用一个hello对象来接收我们CSS文件中的样式。另外我们的className也就不能再用字符串模式呢,而是要用这个对象上的属性了。那我们现在再看一下效果:

这样我们便成功的完成了模块化
总结
- 样式模块化可以避免样式冲突
- 样式模块化要在样式文件中加上
module标识 - 样式模块化后引入样式要用一个对象来接收
- 样式模块化后
className要用对象属性而不是字符串
Copyright statement:The articles of this site are all original if there is no special explanation, indicate the source please when you reprint.
Link of this article:https://work.lynchow.com/article/style_module/