上节课我们对比了路由组件与一般组件的区别,这节课我们来学习一下关于NavLink的使用
回顾
在开始学习这节课的内容之前呢,我们对上节课的内容来做一个简单的回顾
- 一般组件与路由组件的写法不同
- 一般组件:
<Demo /> - 路由组件:
<Route path="/demo" component={Demo}>注意,这是旧版本的写法 - 一般组件与路由组件存放位置不同
- 一般组件与路由组件接收到的
props不同 - 一般组件:写组件标签时传了什么,就能接收到什么
- 路由组件:无法手动传递,取决于路由器传递,会收到 3 个固定属性。这也是旧版本
以上便是上节课所聊的路由组件和一般组件的区别,接下来我们来学习NavLink的使用
导航高亮
我们现在虽然说是已经完成了我们案例的功能,但是还不完善,不知道大家有没有发现,我们点击导航栏中的导航项的时候并没有高亮的效果?可能有人要说了,好像有一点点。其实那是bootstrap自带的一个效果。那么我们怎么解决掉这个问题呢?
我们回到代码中去,之前我们的静态页面中是不是根据className中的active来确定是不是高亮?但是我们现在没有。那么我们是不是要动态给我买的这两个导航项追加className?那么怎么追加呢?也就不卖关子了,我们这里就不能用Link组件了,得用NavLink组件。那我们来改一下代码:
export default class App extends Component { render() { return ( <div> ... <div className="list-group"> <NavLink className="list-group-item" to="/about">About</NavLink> <NavLink className="list-group-item" to="/home">Home</NavLink> </div> ... ); } }
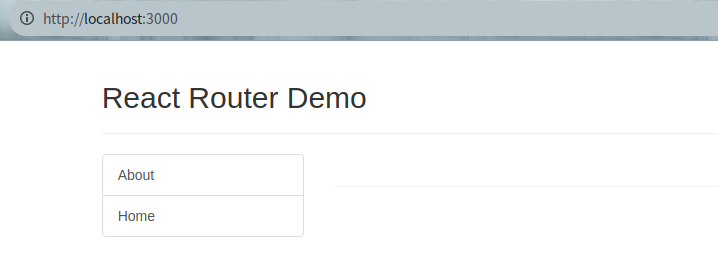
我们把不需要关注的代码隐藏掉,来看一下,我们是不是几乎什么都没做,只是把Link改成了NavLink组件,那么我们来看一下效果吧:

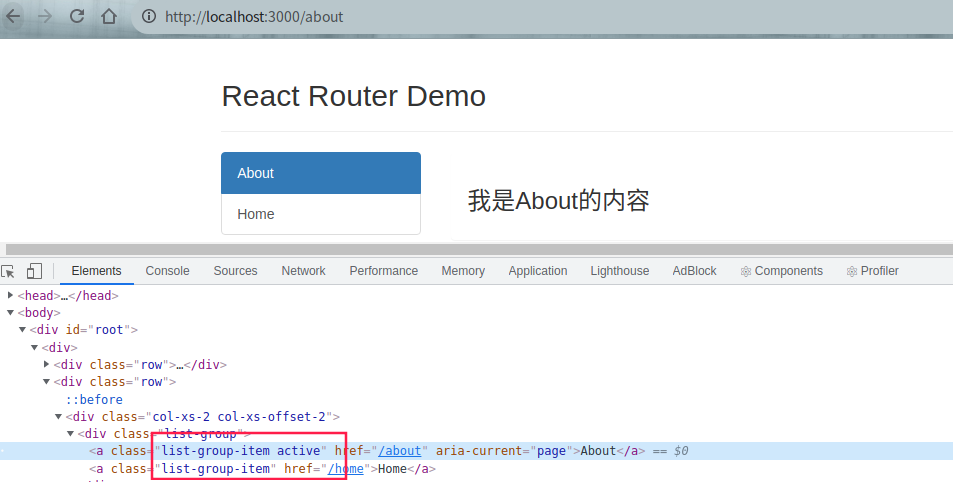
我们现在什么都没点,两个都是空空的,那我们点击About

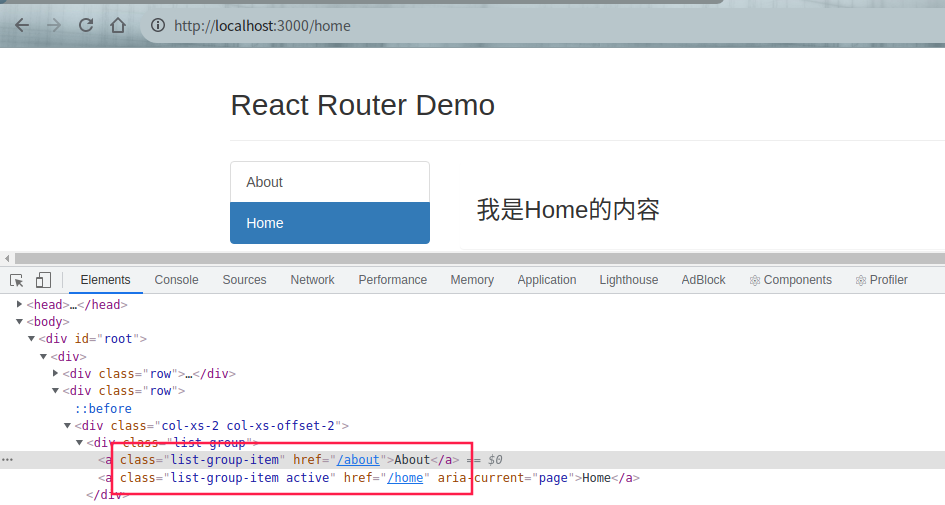
现在About导航项高亮了,而且class里面也追加上了active,再换到Home

Home也高亮了,而且class也追加了active,而About的高亮也就取消了。
NavLink原理
我们功能实现了,但是如果我们就说这个玩意儿至于单独还来写一节课吗?我们要了解底层原理,首先我们考虑一下我们的高亮是不是基于bootstrap的?bootstrab会根据active这个类名来判断要不要高亮。而NavLink就碰巧了,只要店谁,就会自动给谁加上active。
NavLink的设计理念就是谁被点击就给谁加active,而bootstrap的设计理念则是谁有active我就把谁高亮。但是呢如果我们不用bootstrap怎么办?比如我们觉得bootstrap的样式不好看,我们用别的。或者说我们用bootstrap但是这个高亮的样式我们要单独定制。那么我们就不能用active了,不然的话可能会引起样式冲突的啊。
这就要说到NavLink的一个巧妙之处了。NavLink可以传一个属性叫activeClassName,只要我们加上这个属性,我们就可以规定我们类名中追加什么,那么我们不用active然后单独写一个高亮的样式用NavLink这样就可以实现我既用现成的CSS库,又能够自定义我们想要的样式。
总结
NavLink可以自动根据点击状态追加className,默认activeNavLink可以根据activeClassName来指定追加的className
Copyright statement:The articles of this site are all original if there is no special explanation, indicate the source please when you reprint.
Link of this article:https://work.lynchow.com/article/use_navlink_component/