上节课我们介绍了关于路由的模糊匹配和严格匹配,这节课介绍一个新的组件,叫Redirect。
回顾
在开始这节课的内容之前呢,我们来对上节课的内容来做一个简单的回顾。
- 默认模糊匹配
- 通过
exact属性开启严格匹配
以上便是上节课的主要内容,接下来我们开始这节课的内容。
问题
我们目前的情况整个页面的功能是不是都没有问题?但是不知道大家有没有发现,但给我们打开初始页面的时候什么都没有点是什么样子的呢?

我们上面都没有选中的时候页面默认就什么都不展示,大家有没有觉得这样的话,用户体验很差啊。我们理想化的需求是不是当我们打开页面之后默认帮我选中其中一个导航项啊?那么这个功能怎么实现呢?这就得借助Redirect组件来帮我们实现。
Redirect组件
首先我们要用这个组件,我们是不是得了解这个组件是个啥?这个组件从字面意思上来看很简单,就是一个重定向组件。那么这个组件的逻辑是什么呢?
我们先来想一个问题,当我们打开初始页面的时候进不进行路由匹配呢?其实是进行的,那么匹配的路径又是什么呢?

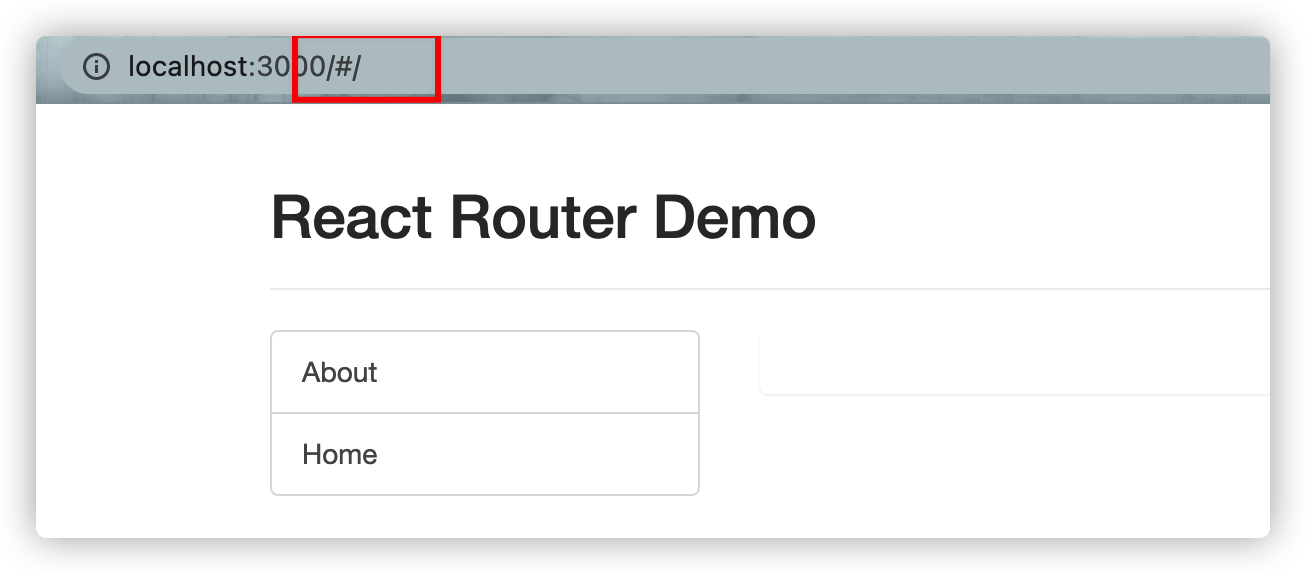
我们从图中可以看出匹配的路径是/,这是一个根路径。但是我们有没有根路径的路由链接?是不是根本都没有根路径的路由链接?而且我们也没有注册根路径的路由。那么什么都没有匹配到会怎么样?是不是返回index.html?
但是我们现在的目的是,让我们页面一打开默认去展示其中一个导航项,那么我可不可以理解为,这个路径,你谁也没匹配上,但是你又不想让最终兜底的人index.html来给你收拾烂摊子,那我给你指条明路吧,你去Home。然后这个路径就把Home展示出来了。
使用
那么我们了解了这个组件的逻辑之后,那我们来看看怎么用吧:
export default class App extends Component { render() { return ( <div> ... <Switch> <Route path="/about" component={About} /> <Route path="/home" component={Home} /> <Redirect to="/home" /> </Switch> ... </div> ); } }
我们来看这段代码,其余的没有做任何改变所以我就给隐藏了。我们在两条Route之后写了一个Redirect组件,并且给了to属性,让该组件重定向到/home,这是什么意思?是不是我们在一打开页面的时候,/路径先去匹配/about,没匹配上,再去匹配/home,依然还是没匹配上,那么Redirect出来了说你去/home吧。然后就展示了Home。我们来看一下结果:

大家看,我们输入了localhost:3000敲下回车之后是不是默认就跳转到Home了啊?那么好这里Redirect就完成了重定向的操作,那么我来问一个问题,这个重定向组件我能不能换个位置呢?比如
export default class App extends Component { render() { return ( <div> ... <Switch> <Redirect to="/home" /> <Route path="/about" component={About} /> <Route path="/home" component={Home} /> </Switch> ... </div> ); } }
像上面这一段,我把Redirect写在了最上方,那么会发生什么呢?

我们看当我们输入了地址之后,路径确实重定向到了/home,但是什么都没有展示出来。而且当我们切换导航的时候也依然还是什么都没有展示。这是为什么呢?因为我们把Redirect写在最上面,那么是不是在/home和/about注册之前就已经重定向了?既然重定向了而且我们还用了Switch,那么是不是就不会再继续往下匹配啊?所以说页面根本就没有匹配到有组件的路由。
所以说我们不能随便找一个地方就写Redirect。
总结
- 借助
Redirect来在路由不匹配的时候来重定向至指定路由 - 不能随便找个位置就写
Redirect,通常都会写在所有路由的最下面
Copyright statement:The articles of this site are all original if there is no special explanation, indicate the source please when you reprint.
Link of this article:https://work.lynchow.com/article/use_redirect/