There are135articles
Tag:前端
the frontend
整合 UI 组件和容器组件
上节课我们介绍了页面更新与 stroe 传递的优化,这节课我们来进行最后一个优化项。
上节课我们介绍了页面更新与 stroe 传递的优化,这节课我们来进行最后一个优化项。
props 的基本应用
前一节课我们学完了 react 组件的三大属性之一的 state,并且对 state 做了一个阶段性的总结。虽然总结的内容很少,但是每一点的展开的细节加到一起就是之前的`7`个课时的内容。那么今天这节课我们开始学习第二个属性:props。
前一节课我们学完了 react 组件的三大属性之一的 state,并且对 state 做了一个阶段性的总结。虽然总结的内容很少…
GitHub 搜索案例之 List 展示
上节课我介绍了在案例中用 axios 发送请求,这节课我们来介绍一下 List 组件的数据展示。
上节课我介绍了在案例中用 axios 发送请求,这节课我们来介绍一下 List 组件的数据展示。
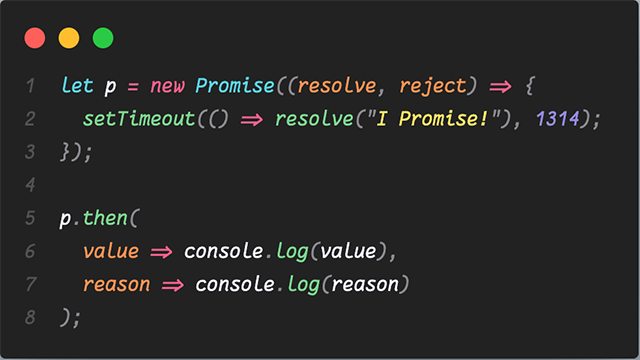
如何使用 Promise
上节课我们介绍了 Promise 的两大属性以及Promise 的基本工作流程,那么这节课我们来说一说如何来使用 Promise。
上节课我们介绍了 Promise 的两大属性以及Promise 的基本工作流程,那么这节课我们来说一说如何来使用 Promis…
简单的 Hello 组件案例
上节课我们介绍了 src 目录下的文件,那么经过介绍我们发现真正重要的文件无非就是那么几个
上节课我们介绍了 src 目录下的文件,那么经过介绍我们发现真正重要的文件无非就是那么几个
向路由组件中传递参数
上节课我们介绍了嵌套路由,有了嵌套路由我们就可以来完成一些更加复杂的页面了,这节课呢我们来介绍一点新的东西。不知道大家还记不记得我们之前说一般组件和路由组件的最大的区别就是,组件接收到的 props 不同,一般组件是我传什么,就收到什么,而路由组件是路由组件…
上节课我们介绍了嵌套路由,有了嵌套路由我们就可以来完成一些更加复杂的页面了,这节课呢我们来介绍一点新的东西。不知道大家还记不记…
对比 push 与 replace
上节课我们对路由参数的传递来做了一个简单的总结,可以说是很简单了,总结的内容还没有回顾多。这节课呢,我们来讲一讲路由跳转的模式。
上节课我们对路由参数的传递来做了一个简单的总结,可以说是很简单了,总结的内容还没有回顾多。这节课呢,我们来讲一讲路由跳转的模式。
扩展之 renderProps
上节课我们介绍了关于 PureComponent 的使用,这节课我们来介绍一下 renderProps
上节课我们介绍了关于 PureComponent 的使用,这节课我们来介绍一下 renderProps
GitHub 案例之完结
上节课我们介绍了如何在 List 组件中来展示我们获取到的数据。到上节课我们其实就算是完成这儿个案例的所有功能了,但是我们有没有觉得页面不太合适啊?刚一打开的时候空荡荡的啥都没有。而且当我们点击搜索之后也没有任何提示,如果说搜索的速度很慢的话我们点击了搜索按…
上节课我们介绍了如何在 List 组件中来展示我们获取到的数据。到上节课我们其实就算是完成这儿个案例的所有功能了,但是我们有没…
旧版生命周期之父组件 render 流程
上节课我们展开讨论了一下 forceUpdate,并且对比了 forceUpdate 和 setState 的区别,那么这节课我们看说最后一个入口父组件 render 这个流程。
上节课我们展开讨论了一下 forceUpdate,并且对比了 forceUpdate 和 setState 的区别,那么这节课…
数据共享编写 Person 组件的 reducer
上节课我们编写了 Person 组件的基本内容,这节课我们来编写他的 reducer
上节课我们编写了 Person 组件的基本内容,这节课我们来编写他的 reducer
This site has not done IE compatibility test, may not be compatible with all Internet explorer kernel browsers, and affect the actual use of each function experience, so it is preferred to recommend the use of Chrome browser.