There are135articles
Tag:前端
the frontend
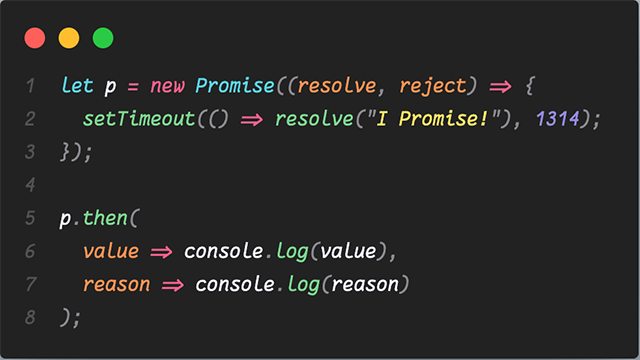
Promise 关键问题
上节课我们介绍了 Promise 中的常用 API ,这节课我们来展开说一说 Promise 中的几个关键问题,这几个关键问题是为了后面封装方面的内容来做基础支撑的。
上节课我们介绍了 Promise 中的常用 API ,这节课我们来展开说一说 Promise 中的几个关键问题,这几个关键问题…
扩展之 PureComponent
上节课我们学习了关于 context 的使用,但是实际上呢我们在开发中几乎不用哪个东西,我们基本只在封装 react 插件的时候才会用。这节课呢我们来讲关于组件优化相关的东西
上节课我们学习了关于 context 的使用,但是实际上呢我们在开发中几乎不用哪个东西,我们基本只在封装 react 插件的时…
Promise 基本流程
上节课我们做了两个 Promise 的练习,一个是文件读取,另一个是 ajax 请求发送。但是我们也说了这么多了,那么 Promise 的工作流程到底是什么样的呢?那么我们接下来就来介绍一下。
上节课我们做了两个 Promise 的练习,一个是文件读取,另一个是 ajax 请求发送。但是我们也说了这么多了,那么 Pro…
关于 getSnapshotBeforeUpdate 的案例
上节课我们展开介绍了新版生命周期的另一个新增钩子 getSnapshotBeforeUpdate ,但是官方也明确说明了这个钩子不常用,但是相对于 getDerivedStateFromProps 钩子在官方描述的罕见来说的话,这个钩子还是相对有点意义的。那…
上节课我们展开介绍了新版生命周期的另一个新增钩子 getSnapshotBeforeUpdate ,但是官方也明确说明了这个钩…
扩展之 Context
上节课我们介绍了 Fragment 这个东西可以代替我们的 div 标签,但是在渲染时会把标签丢弃掉,只保留标签体内容,这节课我们来介绍一下关于 context 的相关内容。
上节课我们介绍了 Fragment 这个东西可以代替我们的 div 标签,但是在渲染时会把标签丢弃掉,只保留标签体内容,这节课…
This site has not done IE compatibility test, may not be compatible with all Internet explorer kernel browsers, and affect the actual use of each function experience, so it is preferred to recommend the use of Chrome browser.