There are135articles
Tag:前端
the frontend
类组件中构造器和 props
经过之前课程的学习,我们对 props 有了一定的了解,也知道了该如何简写,但是大家是否有一些疑惑呢?你看我们自从 state 的简写之后好像就再也没有写过构造器方法啊,那么我们都没用构造器方法,为什么组件还能够正常接收到我们传入的 props 呢?这节课我…
经过之前课程的学习,我们对 props 有了一定的了解,也知道了该如何简写,但是大家是否有一些疑惑呢?你看我们自从 state…
TodoList 案例之底部功能实现
上节课我们学习了如何去删除一个 todo ,现在我们再回头看看我们整个案例,是不是就只剩下底部的 Footer 没有实现了?那么这节课我们就来讲一下这个功能的实现。
上节课我们学习了如何去删除一个 todo ,现在我们再回头看看我们整个案例,是不是就只剩下底部的 Footer 没有实现了?那…
解决类方法中 this 指向问题
上节课我们在处理点击事件时尝试了将我们的 onClick 函数写成类方法,但是类方法好写,在交互的过程中出现了一些问题。
上节课我们在处理点击事件时尝试了将我们的 onClick 函数写成类方法,但是类方法好写,在交互的过程中出现了一些问题。
连接容器组件和 UI 组件
上节课我们简单介绍了一下 react-redux 库,讲到了 react-redux 这个库把项目中的组件分为 UI 组件和容器组件,那么这节课我们就来介绍一下如何来连接 UI 组件和容器组件。
上节课我们简单介绍了一下 react-redux 库,讲到了 react-redux 这个库把项目中的组件分为 UI 组件和容…
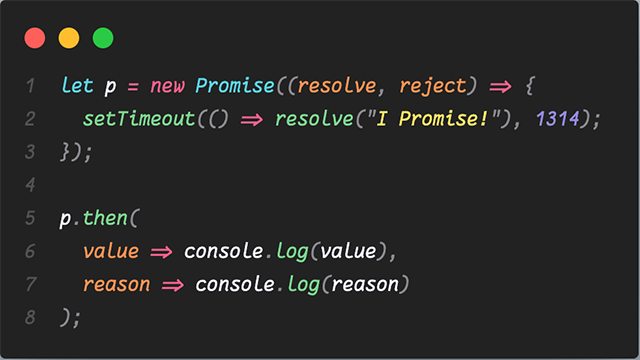
Promise 介绍与初体验
在前端的工作中从表面上来看无非就是两个要点,静态的页面结构和动态的页面数据。我们之前出了一套 react 全家桶的教程,而且在教程的开篇我们就已经有介绍过, react 是一个只关注页面的 js 框架。就是说 react 框架只为我们解决页面层面的问题,但是…
在前端的工作中从表面上来看无非就是两个要点,静态的页面结构和动态的页面数据。我们之前出了一套 react 全家桶的教程,而且在…
This site has not done IE compatibility test, may not be compatible with all Internet explorer kernel browsers, and affect the actual use of each function experience, so it is preferred to recommend the use of Chrome browser.